Рисовалки схем из текста
В этом тексте есть пасхалка на тему старых квестов
Мне периодически приходится по работе делать какие-то схемы и диаграммы. Для простых схем «на бегу» я использую Миро или Фигджем, они клевые и удобные. Но для диаграмм, в которых важно соблюдать какую-то нотацию (пусть и не строго), или с которыми нужно работать регулярно, такие сервисы подходят плохо.
Во-первых, рисовать схемы в определенных нотациях (uml, archimate) в них сложно, т. к. связи неформализованные, отслеживать корректность схем нужно вручную; тяжко рисовать разные типы связей и быстро их подписывать — все обычно спрятано во всякие выпадающие менюшки, нужно много пиксель-хантить мышкой, а это бесит.
Во-вторых, графические модели сложно поддерживать и апдейтить; можно один раз сходу нарисовать большую модель, но если потребуется ее существенно реструктурировать или дополнить — это ад и мучение, лучше сдохнуть.
В-третьих, сделать из схемы выгрузку в не-визуальном виде — табличку, csv — невозможно.
В итоге я начал использовать сервисы, которые умеют рендерить схемы из текстовых моделей или псевдокода. Текст проще поддерживать и развивать, можно компактно хранить историю версий, да и моделировать в целом удобнее — печатаю я быстрее, чем рисую.
Больше всего мне нравится Mermaid. Умеет рендерить разные диаграммы (список тут), есть онлайн-редактор с возможностью экспортнуть в виде картинки или кода, хорошая документация.
Схемы здесь тоже не строго формализованные, можно связывать элементы как угодно, но по коду легче проверить или организовать корректность построений. Зато типы связей, ярлыки, кратность задаются текстом, что в сто раз быстрее, чем шарить мышью по меню.
Поддерживать и апдейтить легче, чем в миро, особенно если правильно организовывать код и не лениться писать комменты к нему.
Выгрузку элементов из кода можно делать с помощью любого regexp-сервиса, я пользуюсь regex101.
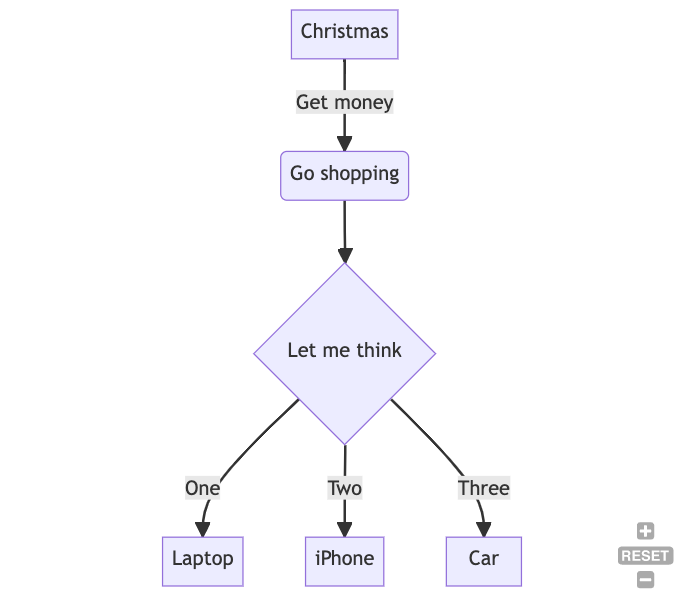
Вот пример схемы (flow diagram):

А вот код, из которого она сгенерирована:
graph TD
A[Christmas] -->|Get money| B(Go shopping)
B --> C{Let me think}
C -->|One| D[Laptop]
C -->|Two| E[iPhone]
C -->|Three| F[fa:fa-car Car]Мне не очень нравится нотация для стрелочек — они рисуются псевдографикой:
classA --|> classB : Inheritance
classC --* classD : Composition
classE --o classF : Aggregation
classG --> classH : AssociationЭто неудобно — приходится печатать редко используемые символы, да еще и помнить, что там чего значит, и полярность не напутать. Я бы предпочел сокращения или целые слова вместо псевдографики.
Автокомплит странно работает: пытается подсказывать штуки, которых нет в моем коде, а которые есть — не подсказывает.
В остальном — прекрасный инструмент для своих задач. Можно встроить прямо в виде кода в Roam Research (тыц) или в ноушн (туц), оба инструмента умеют рендерить схему из него.
Ну и модная тема — можно дать ChatGPT текстовое описание и попросить сделать из него код mermaid.
upd. У мермейд появился полноценный сервис со встроенным чат-гпт, так что автосоздавать схемы стало еще проще — но за деньги.
Кроме мермейда можно попробовать kroki и простенький flowchart.fun (без нотаций, просто схемы со стрелочками); есть еще отличный Plant UML, но для него vscode надо ставить, а мне лень.
Еще два шажочка к идеальному моделлеру:
- возможность в реальном времени рендерить схемы из табличек — например, из эйртейбла. С таблицами иногда удобнее работать, чем с кодом, и они отлично подходят для выгрузки или экспорта данных
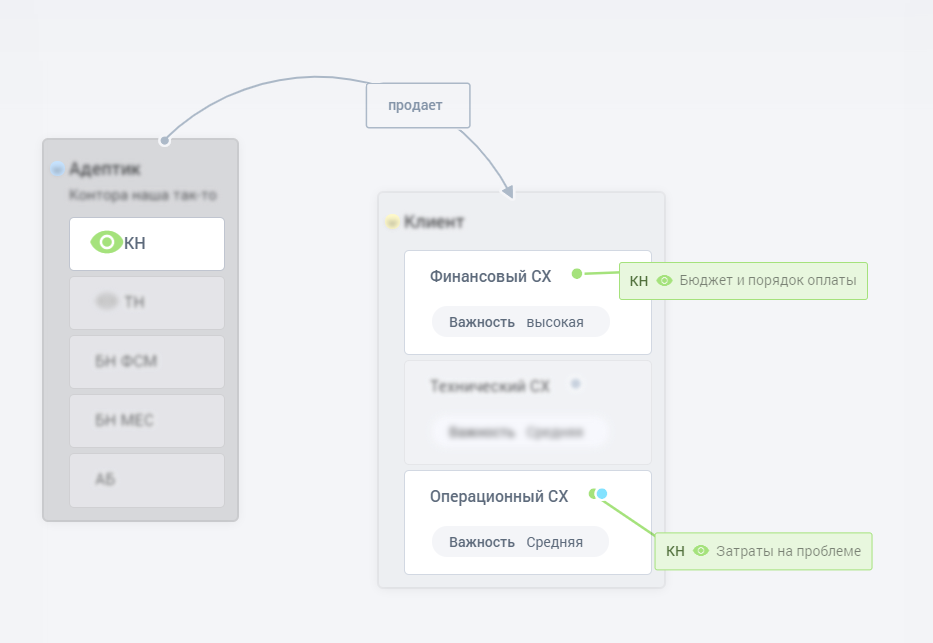
- возможность рендерить схемы по частям или по контекстам, без перерисовки всей схемы; в архимейте можно было нарисовать разные вьюшки с участием одного и того же элемента — т. е., условно, существует мегасхема, со всеми связями, а существуют ее разные «разрезы», на которых часть информации скрыта и оставлена только важная. Что-то подобное умеет, например, Plectica:

upd. Сайт от Terrastruct (создатели движка D2) со сравнением четырех движков рендера кода в схемы: https://text-to-diagram.com/
upd. Miro теперь тоже умеет встраивать мермейд-диаграммы.
upd. Whimsical умеет создавать диаграммы не по нотации, а быстрым промтом через чат-гпт. Работает просто магически:
